Case Study: Designing an app that connects buyers to shoppers in local markets.
Revamping the experience for buyers and shoppers.

Project Duration: 10 Weeks.
Role: Deliverables such as User Stories, User Flow, Information Architecture, Wireframes(lo-fi &hifi) Visual Design, and a Clickable Prototype.
Outcome: UX and UI design of an MVP, Interactive Prototype.
Tools Used:
Product Overview
A platform that connects individuals with shoppers that helps them make their purchases from local markets without having to be physically present and ensures the safest delivery of their purchased items to them.
Understanding The Problem:
A lot of people are either too busy or physically challenged (unhealthy) or do not just want to deal with the stress of having to go out and buy items they need from the local market themselves. Some people don’t like to go out because of the risk of getting robbed due to the high rate insecurity in the city. They desire to have their shopping needs met from the comfort of their homes.
Using two effective methods of conducting research questionnaires and physical interviews (questionnaires were used to get feedback from the buyers and physical interviews were conducted for people who wanted to work as shoppers in specified markets) we were able to understand our target market and make better design decisions.
After research, we identified three categories of users: Shoppers, buyers, price comparers.
Shoppers; People who are available to help others do their shopping and get paid for it. This set of individuals are usually available within a specific market environment ready and available to shop.
Needs/Goals
- Help people make purchases
- Earn Income by making purchases
pain points
- handling the delivery/logistics of items purchased
- Not being able to get more information about a product from the seller.
Buyers; People who want to quickly shop for items at local markets at good rates but don’t have the time or physical strength to go to the market. These Individuals are usually busy and need help with shopping for items they need in their homes.
Needs/Goals
- Buy items from local markets.
- Get Items delivered quickly.
Pain Points
- Untrustworthy shoppers buying low quality items or making away with their money
- Receiving their deliveries scathed
- Receiving items that are not exactly what they want
Price comparers; Wants to check and compare prices of items in the local market without the intention of buying anything.
Needs/Goals
- Compare prices of items in the local market without leaving the house
pain points
- Spends more than market rates (price point)
- Needs more information on items and prices.
- Might spend more on getting it delivered
The Goal
The goal was to create a unique solution, focusing on only two user groups:
The buyer: A system that enables the buyer to create a shopping list that contains details of items he wants to purchase from the local market and to find a shopper to purchase the items in his shopping list.
The shopper: An easy and effective way to accept shopping requests from buyers, engage in shopping conversations with them and get their shopping done. The shopper makes money off of purchasing items from the buyer’s shopping list (For every shopping they complete, they get a percentage that is stored in their wallet)
I worked closely with the product manager and the tradr team to build an application where buyers could create shopping lists and be able to find shoppers to shop items in their shopping lists and have them delivered.
Think Uber but for buyers and shoppers.
Research process
General Analysis
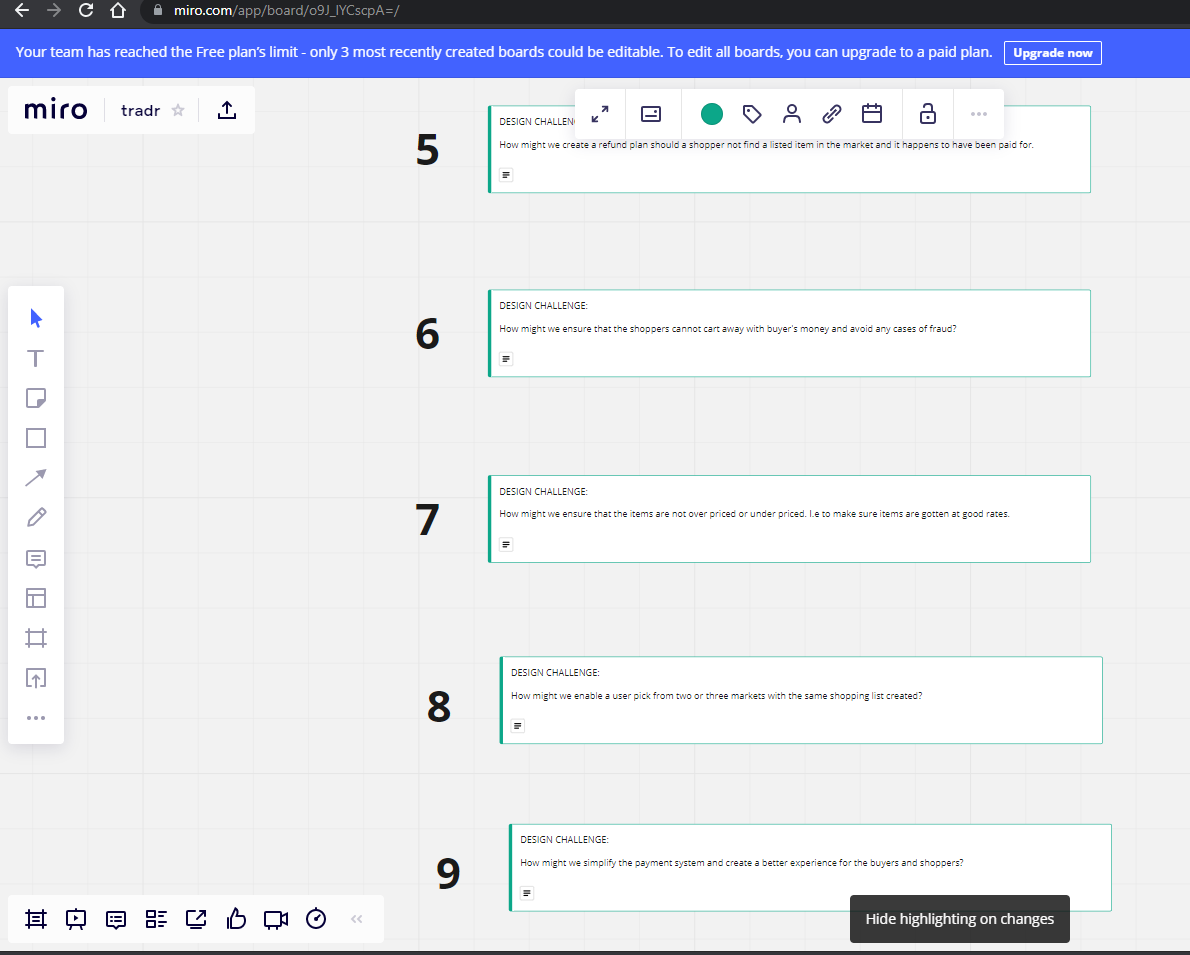
We conducted some research to discover how best to solve this problem for our target market. After which we came together to condense the findings from the research done and to answer some “how might we questions”. We did some analysis with feedback gotten from our target users down to brainstorming on the user journeys. This enabled me to get a better understanding of the project, knowing what is needed and what isn’t, and therefore analyzing efficiently the users’ pain points from a better angle.




User Personas
To have points of reference so I didn’t lose sight of the user’s needs, to guide my decision-making process, and to understand how I could create a seamless experience for each user type, I created user personas for two individuals based on research findings. This also helped me develop a mental picture and representation of main user segments.

User Stories
Based on understanding and findings from Research and General analysis, my team and I were able to outline the following user stories for both key user groups.
For Buyers;
- As a user, I can sign in and sign up using my email address and mobile number so that I would have my unique profile on the platform.
- As a user, I can create a shopping list and fill in details of items I want to purchase so that I can find a shopper to do the shopping.
- As a user, I can pick a market to shop from and connect with a shopper in that market so I can have a shopping conversation and have my shopping done.
- As a user, I can have a shopping conversation with my shopper so that I can confirm the items in my list individually to reduce the chances of mistakes in purchases.
- As a user, I can confirm or decline items from the shopper during the shopping process/conversation so that I don’t make any mistakes with items added to my shopping basket.
- As a user, I can view my shopping basket so that I can see the items I’ve Confirmed.
- As a user, I can view my shopping summary and checkout So that my items would be delivered to me.
- As a user, I can pay after confirming items during the shopping conversation.
- As a user, I can confirm items after delivery
- As a user, I can see my order history, order details and view my shopping lists over time So that I can re-order and check any order details I need to see or be able to re-use a shopping list to shop a second time.
For Shoppers;
- As a user, I can sign in and sign up with my mobile number or email address so that I can have a shopper profile.
- As a user, I can select a market to work in and go live.
- As a user, I can choose to go offline so I don’t receive shopping requests
- As a user, I can view shopping requests from a specific market.
- As a user, I can choose to accept or ignore a shopping request.
- As a user, I can connect with a buyer and handle their shopping needs
- As a user, I can have a shopping conversation with a buyer so they can confirm and purchase items.
- As a user, I can take photos of an item, provide details of an item and send it to the buyer for confirmation.
- As a user, I can end a shopping conversation/session.
- As a user, I can view my shopping summary and rate my shopping experience with buyers.
- As a user, I can view and edit my profile

User Flow
We created a user flow to map out the process each user has to go through to achieve a specific task.
Initial flow
a. create a shopping list → connect with shopper → Items are purchased → payments are made → Item sent out for delivery
b. create a shopping list → connect with shopper → Items are purchased → Item sent out for delivery → payments are made


Final Design Process
Now it was time to condense all findings, ideation, and analysis into a concrete concept.
Wireframes
I first made really rough pen and paper sketches of the pages to facilitate the wireframe process. And then I created lo-fi wireframes to gain more clarity on the solution I was aiming to build. It was easy and quick to create and adjust with each design iteration. Used this to communicate the visual idea to the team and explore more possibilities/opportunities.



Lo-fi wireframes didn’t do quite a lot for me so I moved my wireframing process from Miro to Figma and continued with the high fidelity wireframe. This quickened my visual design process because it includes actual content, Icons, illustrations, image dimensions, and branding elements. This gave a feel of what the final product will look like.


Visual Design
The next step was to design the Hifi prototype to showcase the final design decisions made
Onboarding
The aim of Onboarding was to educate the new user with the key features and functionalities of the app. I did this by giving a simple walkthrough to address some user concerns and shed some light on what the product offers.

For Buyers
Login /Sign Up:
The onboarding is followed by a create account and sign-in flow to sign in to the platform.

Home page
The aim was to simplify the content on the home page and create actionable experiences that keep the users engaged with the app. Also, for the user to be able to create their shopping lists and find available markets they can shop right from the first page.

The aim of the buyer’s app is to find shoppers to help them shop for items they need without having to leave their home; In the process of shopping for items, they’re prompted to create a shopping list and afterward they engage in a shopping conversation with the shopper they’ve been connected to.
Create a shopping list flow;
Here buyers are prompted to write down details of items they want to purchase.


Shopping conversation flow;
Here buyers engage in a shopping conversation with their shopper immediately after their shopping request is accepted by the shopper.
During the shopping session or conversation, they receive images and details of specific items in their shopping list individually and they’re prompted to either confirm or decline it. They accept if the item happens to be the exact thing they want and decline if it’s not; Only confirmed items are added to the shopping basket.


Checkout Summary;
Once a shopping session ends, the confirmed items are listed in the shopping basket. This is followed by a progressive flow that prompts the buyer to either select an already saved address or add a new address and as well a phone number down to the checkout summary. This allows a buyer to see all info related to the shopping and a call to action button to pay for all items that has been confirmed. The items are bought and processed for delivery once payment is made.

Order details;
This allows a buyer to view all the details of a shopping order and be able to track, view shopping list, or re-order. Also allows the buyer to contact support or reach out to the management.

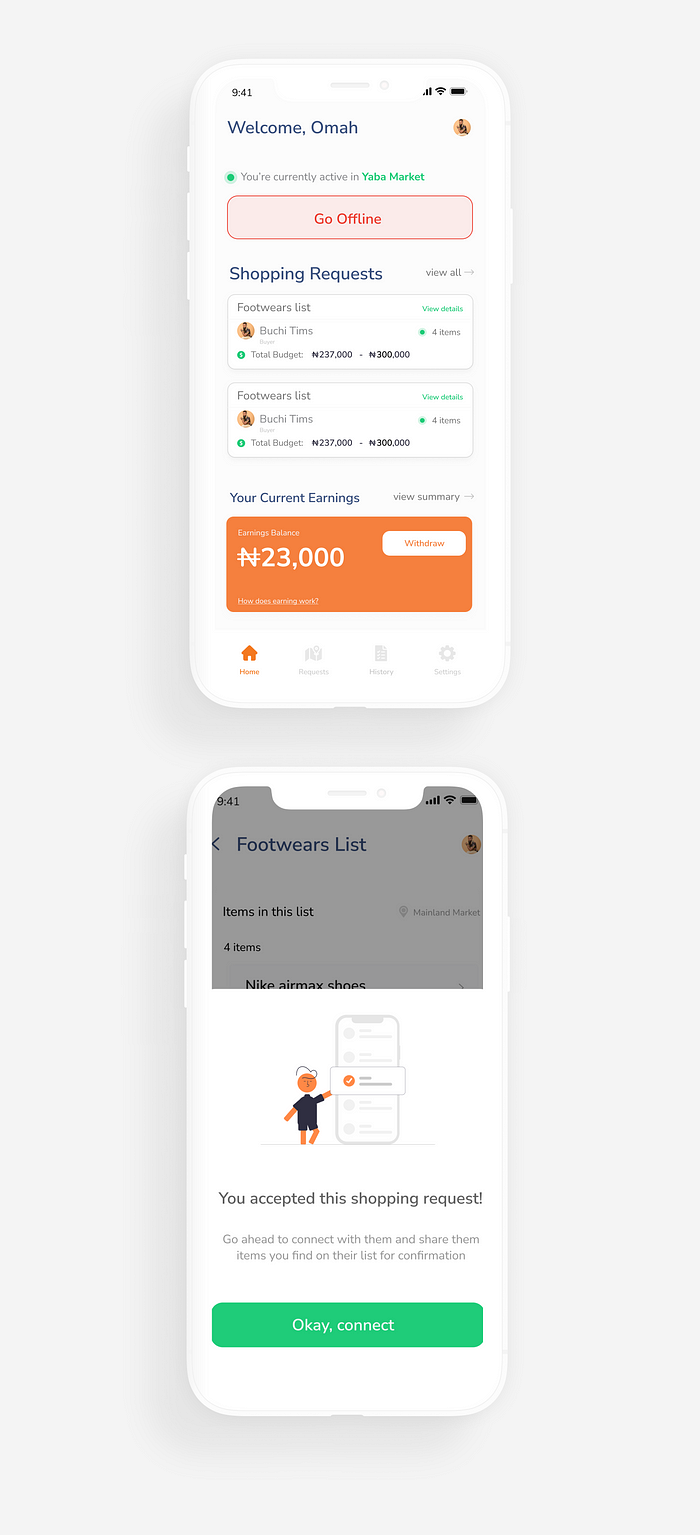
Flow For Shoppers App
The goal of the shopper’s app is for shoppers to be able to shop items for buyers who need their services. In this case; the shopper has to go live in a specific market so they receive shopping requests only in the market they’re live and available to shop in. And when they accept a request, they engage in a shopping conversation with the buyer.


The shoppers are meant to be in the market such that when they accept a shopping request and start shopping they start visiting local shops in that market to find those items listed in the shopping list.
Shopping duration timer;
Before the shopping session, after the shopper has accepted a shopping request, they have to click on the “start shopping” button above so the shopping duration timer starts reading. This is done to keep track of how long a shopping takes on an average.

How the shopping works; During the shopping session/conversation, they capture images and provide details of items in the shopping list individually and forward them to the receiver (Buyer) for confirmation. Either of them can choose to end the conversation when the shopping is completed.

NB; The flow is longer than this with each page showing every single detail and interaction. Picked only a few pages to visually represent the idea in this case study.

Shopping history;
The shopping/Purchase history for the shopper shows a history that contains shopping details the shopper has handled over time.

Order details;
shows the full details of a particular shopping order completed

Shopper earning;
For every shopping request, a shopper accepts and completes, their earnings is seen in the order details and in their wallet. The amount they make depends wholly on how many shopping requests they’re able to complete daily.

Usability testing;
I worked long-term with the team till an MVP was ready for market consumption. We decided to go for a soft beta launch with real shoppers and buyers that would help us test and find any bugs or improvements that we need to make before the main launch. This strategy has been very helpful and we discovered quite a hand full of bugs and updates that we need to make. And we also plan to make updates and additions such as:
- Listing the type and category of items that can be found in a specific market so users can directly add to basket. This defeats the shopping conversation idea for some people
- Connecting with a shopper only after filling shopping basket with items to be purchased. Such that all a shopper has to do is shop items in the shopping basket and have it sent for immediate delivery
- The shopping conversation idea seemed time consuming to some users so we’ll be making it optional
It’s been some time and the bugs are still not fully smoothed out so the client directed that we route the buyers to a Whatsapp chat so we can use that to take orders for now. Our in-app chat has a few bugs that need to be fixed before we slowly roll out the updates that allow users do everything on the app.
The most interesting part of this solution is the problem it solves. The goal of this solution makes life easier for people and also creates a job opportunity for people to make income as shoppers. This is why it’s still one of my best work 🔥
Takeways
In the whole product development lifecycle, I understood the importance of discarding assumptions and using a human-centric approach to design. I got to understand and practice the iterative process and how to address feedback.
We are currently still in the open beta and anyone in Nigeria can download the app right now. We intend to test more users and slowly roll out new features.
If you need to read more about engineering on this platform, find it here
On play store! Download app
Coming soon for iOS users!
Thanks for reading!
I’m available to help bring your ideas to life. I’m up for a chat and love to talk about design, say hi👋 to me on Twitter, LinkedIn
And my product manager on Twitter
